


Add the camera to the scene graph.
Translate the camera node up and to the right with a Transform property.


Here is a Quicktime of the animation.
Demonstrate editing the graph while running.
After the scene is set up, we enter an infinite loop changing the transformation on the camera so it moves in a circle.
A quicktime of what it looks like is included.

Here is a Quicktime of the animation.
Demonstrate dynamic properties.
- The two point lights (and their sphere markers) are spinning via two dynamic rotations on nested nodes above the lights in the graph.
- The top sphere alternates between smooth and flat shaded every second.
- The bottom sphere alternates between filled, line and point drawmodes, staying on each for 1 second.
- The color changes from grey to red to yellow to green to cyan to blue and back to grey over 12 seconds.
Clicking on the window pauses the clock. Clicking again starts it.
Here is a Quicktime of the animation.
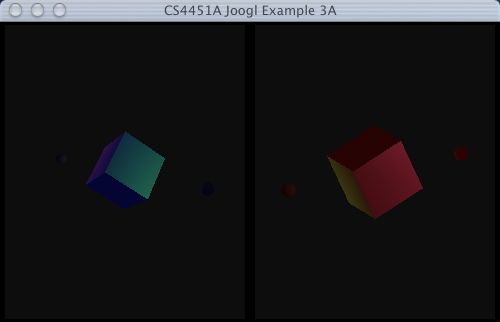
Demonstrate two viewports, using different cameras to view a common scene graph.
The two cameras are looking at the scene from opposite sides. The left camera is a perspective camera, the right is an orthographic camera.
The two viewports also have different ambient light objects attached to them, resulting in a different overall color to the scene.
As above, clicking toggles the clock to start/stop.
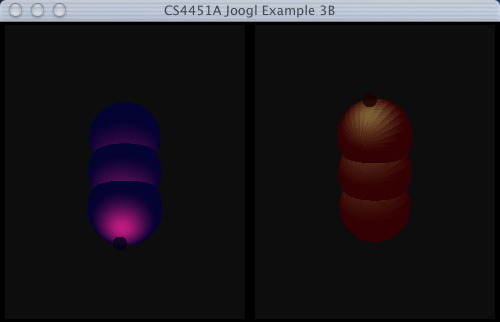
A variation of the above, using a manual clock (and two perspective cameras).
The clock is tied to the mouse X position. Dragging left and right moves the animation forward and backward.
Here is a Quicktime of the animation.
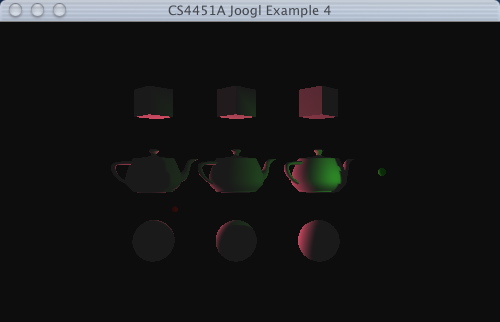
Demonstrating spot lights and more interaction.
This time, the mouse X and Y are tied to rotations around the Y and X axis, respectively.